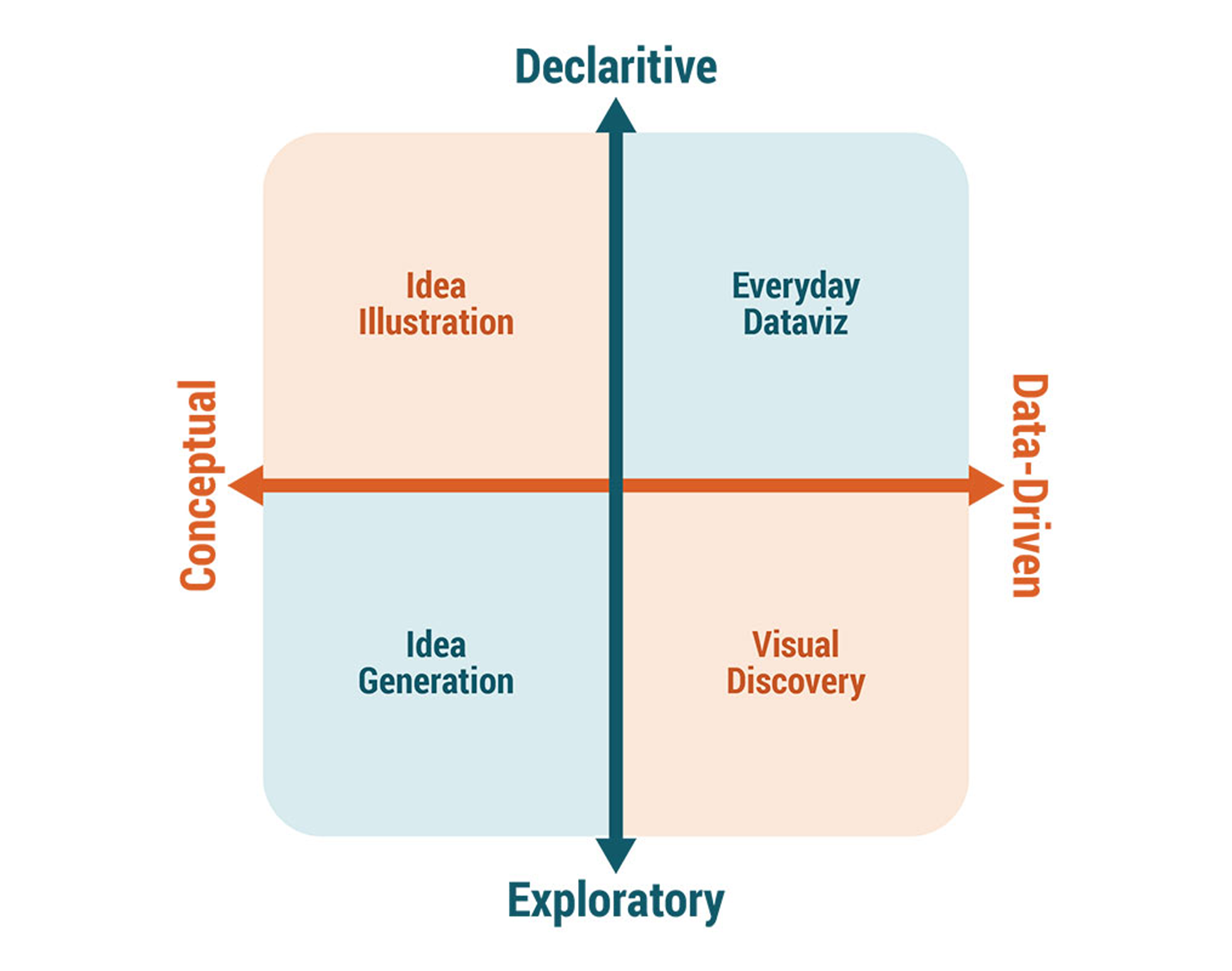
Information visuals, also known as data visualizations or information graphics, are powerful tools that help convey complex information and data in a visually engaging and easily understandable manner. They come in various types, each serving a unique purpose and approach to presenting data. The four main types are conceptual-declarative visuals, which simplify abstract concepts and ideas; conceptual-exploratory visuals, which allow interactive exploration of complex subjects; data-driven-declarative visuals, which focus on presenting specific data-driven insights; and data-driven-exploratory visuals, which allow users to interactively analyze data sets.
Conceptual-Declarative
A conceptual-declarative information visual is a type of data visualization that simplifies complex concepts or ideas to convey a clear and straightforward message (“idea illustration”). These visuals typically use simple graphics and do not rely on extensive data sets. They “simplify complex ideas by drawing on people’s ability to understand metaphors (trees, bridges) and simple conventions (circles, hierarchies). Organizational charts, decision trees, and cycle diagrams are classic examples of idea illustration” (Good Charts, Scott Berinato). Conceptual-declarative visuals are best used when introducing new subjects or explaining fundamental principles because they are effective in capturing the audience’s attention and quickly conveying essential information without overwhelming them with intricate details. They serve as excellent introductory tools in various contexts, including educational materials, presentations, and marketing campaigns.
The purpose of Design Thinking 101 is to illustrate the concept of design thinking in a clear and simple manner. It visually outlines the six phases with a short description while also further simplifying them into three main groups: understand, explore, and materialize. Design thinking is an important process that may be hard for beginners to understand and implement at first. This information visual effectively breaks down the process but doesn’t overwhelm us with an excess amount of details which is great for people that are being introduced to the concept.
Conceptual-Exploratory
A conceptual-exploratory information visual is a dynamic and interactive data visualization that allows users to delve deeper into complex concepts or ideas, enabling them to explore and discover insights on their own (“idea generation”). Unlike conceptual-declarative visuals, conceptual-exploratory visuals offer more in-depth and hands-on experience. “Like idea illustration, it relies on conceptual metaphors and conventions, but it takes place in more-informal settings, such as off-sites, strategy sessions, and early-phase innovation projects. It’s used to find answers to nondata challenges: restructuring an organization, coming up with a new business process, codifying a system for making decisions” (Good Charts, Scott Berinato). They are best used for brainstorming and working sessions where the goals are discovery, simplification, and learning.
The visual presented above illustrates the general idea of what the brainstorming process is like. For example, one of the questions is “what kind of car?” which branches out into more details: SUV? Probably not? Station wagon? Maybe? Another example, setting has a few ideas underneath it that help figure out what kind of house: a place with charm, has to be more than one story, and so on. The visual presented below is a little more specific and illustrates the idea of global warming and the possible causes. It branches out into different categories (environment, human factor, and so on) which then further branches out into more details (air pollution, destruction of sea levels, use of fossil fuels). This visual is effective because it helps categorize and outline what may be causing global warming. Overall, it is a good starting point for further discussions and possible solutions.
Data-Driven-Declarative
A data-driven-declarative information visual is a type of data visualization that emphasizes the use of data to communicate specific insights and findings in a clear and direct manner (“everyday dataviz”). These visuals rely on simple data sets and statistical information to present trends, comparisons, and key points effectively. “The data sets tend to be small and simple. The visualization communicates a simple idea or message, charting no more than a few variables. And the goal is simple: give people factual information based on data that is, for the most part, not up for debate” (Good Charts, Scott Berinato). They are best used when the focus is on presenting concrete data-driven conclusions without requiring the audience to interact with or explore the data further. Data-driven-declarative visuals are commonly used in reports, research papers, presentations, and news articles to communicate research findings, market trends, or statistical data in a manner that is easy to understand and digest.
The bar chart shows the most downloaded (in millions) mobile apps worldwide in 2022. From this chart, you can easily figure out that TikTok, Instagram, and WhatsApp were the leading mobile apps worldwide in 2022, with TikTok having 672 million downloads, Instagram having 548 million downloads, and WhatsApp having 424 million downloads. This chart or information visual is effective because it displays the data in a clear and concise manner, shows us the leading mobile apps and their corresponding number of downloads (in millions), and allows us to compare their number of downloads.
Data-Driven-Exploratory
A data-driven-exploratory information visual is an interactive and dynamic data visualization that empowers users to explore and analyze data sets in a hands-on manner (“visual discovery”). Unlike data-driven-declarative visuals, data-driven-exploratory visuals provide users with the flexibility to interact with the data, apply filters, change variables, and visualize different perspectives. These visuals use big data and are best used for working sessions, testing, and analysis. The purpose of data-driven-exploratory visuals is to facilitate data exploration, hypothesis testing, pattern discovery, sense making, and deep analysis.
The $Billion Dollar o-Gram by David McCandless was made so that we could visually and relatively see the relationship between the reported billion dollar figures from various news outlets, especially the patterns and connections between the numbers. The boxes are scaled according to their amounts with a color that represents the motivation behind the money like purple is for “fighting,” pink is for “giving money away,” and green is for “earning.” This information visual is effective because we are able to see and compare the different figures based on their amounts (text and box size) and motivations (colors). All in all, it allows us to explore the data which helps us make sense of it and see patterns.
To summarize, the choice of information visuals depends on the intended message, audience engagement level, and the level of data exploration required. Use conceptual-declarative visuals for simple explanations, conceptual-exploratory visuals when exploring ideas interactively, data-driven-declarative visuals for clear data communication, and data-driven-exploratory visuals when allowing users to investigate data independently.